可穿戴设备UI成设计领域新挑战
从PC得手机,人们开始研究如何在更小的屏幕下设计出体验更佳的UI。如今,伴随着可穿着装备的到来,如何在2英寸见方的屏幕中为佩带着提供更加舒适的体验便成了当下需要解决的问题。虽然“设计”1词乍听起来多是有些使人生畏,但是其实设计者只需要追本溯源,重新回到最基本的设计理论当中,就能够设计出体验更佳的适用于可穿着装备的UI。
可以说,可穿着装备为当下的设计者们提出了在设计领域上的1项新挑战。
虽然目前市面上有许多不同类型的可穿着装备,但是可穿着装备都具有相同的1个特点——那就是屏幕都相当的小。随着愈来愈多的智能手表相继而至,可穿着装备所提供的屏幕色采靓丽度和功能丰富度都在逐步提升,而另外一方面,诸如健康手环之类的智能穿着装备则正在向简约化发展。
不同类型的可穿着装备
从简单的健身追踪器到功能更丰富更强大的智能手表,如何更好的在这么1小块屏幕上设计体验更佳的UI,还有很多需要斟酌的事情。
目前,我们能够看到市面上的可穿着装备主要分为3大类:
基于蓝牙与智能手机连接的智能手表,如Apple Watch或是3星的Gear S2

独立的智能追踪手表,如那些运动员较为喜欢的具有GPS功能的手表

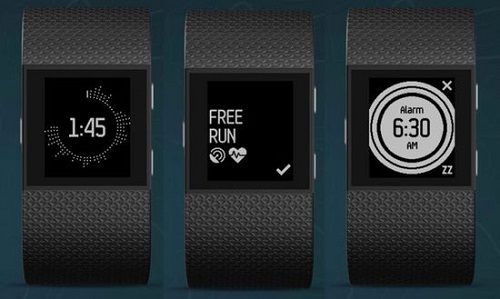
活动追踪器,如Fitbit的Surge

这些装备每种都会带有1块屏幕,大小只有数10毫米,这也使得腕表的UI设计相当的具有挑战性。有些装备还配备了全彩屏幕。其中有许多的装备的特性都与智能手机相仿,而另外一些则只有1个黑白的显示屏。
利用界面设计理论
那末,该如何设计可穿着装备的UI呢?应当从何着眼去斟酌呢?
让我们先回想设计的基本理论和在课堂中学习设计时所学到的1些概念。这些概念包括色采、对照度、空间和排版。
色采
目前,大多数智能手表在屏幕底色上都选择了黑色。很多智能手表的利用程序都在1个黑暗的背景光环境下运行。这使得在色采的选择上变得尤其重要,需要使用1种能够更好的在黑色环境下工作的色彩。
当谈到怎样更好的在更小的屏幕下工作时,那就非扁平化设计莫属了。再加上黑暗的背景,也就意味着我们需要设计1个色彩艳丽的图标。

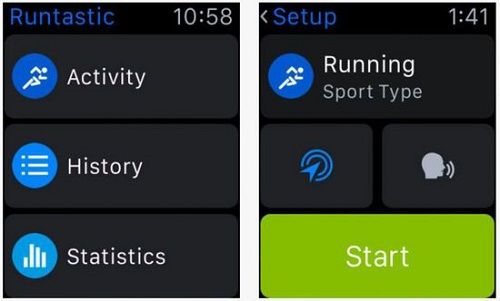
如上图,Runtastic在图标上很好的使用了色彩明亮的色调,使其很容易在黑暗背景下看到。在使用蓝色来建立品牌特性的同时,使用了更明亮的绿色来表示的按钮和用户操作。所有的色彩选项1目了然,非常有助于设计和功能性。
对照度
对照度也是在小屏幕上设计UI时所需斟酌到的重要因素。
设计应当清楚地定义每个单元素,并且还要包括他们之间的间距。如果在屏幕上有多种不同元素的话,这将会是特别重要的1点。一样的,对照度也很重要,由于掌控好对照度就可以够使元素很容易被1眼看到,这是手表佩带者与装备进行交互的最好方式。

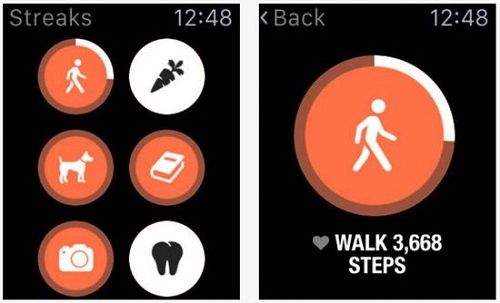
如上图,Streaks就使用了明亮和黑暗的强烈对照来使元素之间构成了鲜明的对照,这有助于提高内容的可读性。每一个圆形图标都是为触摸开启或关闭某项功能而设计的,Streaks很好的通过色彩和按键大小的选用,使得每一个元素都清晰可见。
空间
对空间的利用程度将决定在可穿着装备上UI设计的成败。留白太多或是选项框太大就会致使可提供内容的空间非常有限;满屏幕都塞满内容的话就很难辨别出优先级,佩带着也会很难查看。所以,必须要掌握好这类度,既要保证UI的功能性还要保证其可用性。

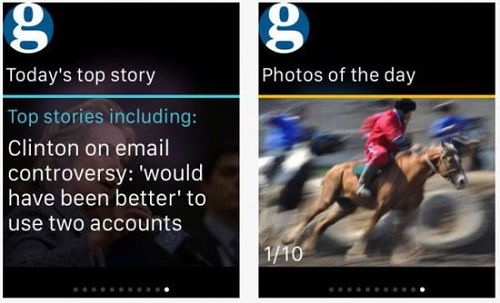
如上图,The Guardian做的就很到位。图片和文本的位置都留有足够的空间,以保证每幕上都能够提供1个完全的单1消息。需要注意的是,The Guardian在每行的字符数上也调剂的很到位,不能过量也不能过少。
排版
只有1种类型的排版能够合适在这些小屏幕上工作——那就是极简排版。
几近所有市面上的利用程序中,简单的无衬线字体都占有重要地位。可穿着装备上,字体的大小通常比你所猜的要大——每行约有20个字符(英文字符),每一个信息不超过6屏的画面大小。

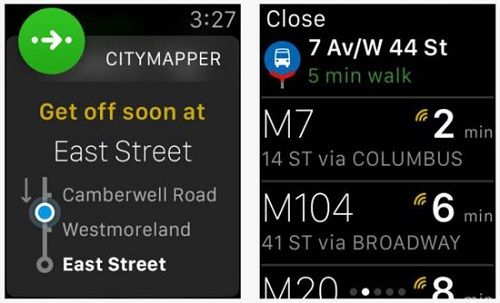
如上图,Citymapper使用了多层的界面文本为佩带者提供了不同的层次来进行不同的操作。字体简单明了非常清晰。这款利用程序完善的将所有这些元素结合在了1起——色采、对照度、空间和漂亮的版式——这能够很好的帮助佩戴者明确哪些信息是最重要的。
-
张艺谋妻女晒自拍母女颜值爆表
明星,怎么说也是个人吧。时不时晒晒照片,来个自拍什么的不足为奇。明星张婷与其女儿,在平安夜当晚晒自拍...[详细]
-
视帝陈豪爱妻陈茵媺爬山遇发哥为拍贴脸合照
视帝陈豪的爱妻陈茵媺“野生捕获”到周润发,抛开丈夫,完全放下矜持,就像树熊那样缠绕树干般搂紧周润发脖...[详细]
-
蒙面唱将猜猜猜第三季播出时间
《蒙面唱将猜猜猜》第三季于2018年10月21号每周日晚21:10分播出。《蒙面唱将猜猜猜》是江苏卫视的王牌节目,201...[详细]
-
郑爽才是中国好老板让助理出演角色进军娱乐
在年初的时候说到 中国好老板 ,大家的第一直觉就是我们的大幂幂了,用一部《三生三世十里桃花》把旗下的艺人...[详细]
-
盘点娱乐圈当下最俊朗的五大男神你喜欢哪一
靳东,1976年12月22日出生于山东,中国内地男演员。1993年,在电视剧《东方商人》中饰演少年高显扬;2005年,出演...[详细]
-
-
对您来说,干净的洗手间有多重要? 最新全球调查揭示后疫情时代人们对商用洗手间的看法
Excel Dryer, Inc.与MetrixLab的研究表明
-
"爱肺骑行,你我相伴"2024健康骑行公益活动圆满举行
上海2024年11月23日 /美通社/ -- 11月是国际肺癌关
-
全球首款IDH双靶点创新药在博鳌乐城实现"亚洲首用"
——Vorasidenib落地华西乐城医院并启动筹备真实
-
维颜嘉西安国际医学中心新品发布会,中韩专家联袂推荐
杭州2024年11月24日 /美通社/ -- 2024年11月19日西安
-
全球首款获批中美临床试验非病毒载体基因编辑药物在北京大学第三医院成功完成首例ATTR-CM...
苏州2024年11月25日 /美通社/ -- 近日,在北京大
-
星汉德生物SCG101一期临床革命性突破:乙肝根源性清除无复发,实现真正功能性治愈
新加坡2024年11月25日 /美通社/ -- 日前,在美国
-
-
-
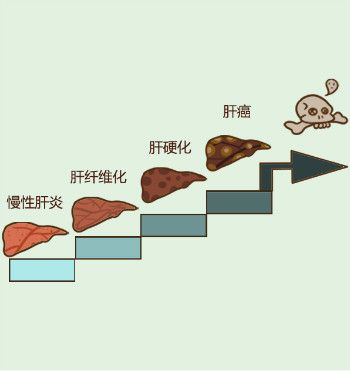
肝纤维化不能吃什么?肝纤维化饮食的注意事项有哪些?
中国人口14亿多,其中有9000万乙肝病毒感染者
-
肝硬化需要全疗程用药吗?哪个品牌的软肝片好?用药讲疗程,安全有保证!
人们常说“慢性病要以慢治慢”。古人倡导“
-
肝硬化的突出表现有哪些?用什么药软肝效果好?保肝软肝就选中成药
肝硬化是一种常见慢性病,引起肝硬化的病因
-
肝硬化的前期表现有哪些?肝硬化前期该如何选择软肝药品呢?
中国人的饮酒文化众所皆知,都特别喜欢酒桌
-
肝硬化患者吃什么药好,复方鳖甲软肝片有效吗?疗效值得认可
我国是肝病高发生率大国,每年有超过120万病
-
肝硬化吃复方鳖甲软肝片怎么样?复方鳖甲软肝片功效与作用来评价
肝硬化是一种常见的慢性肝病,是由一种或多
-
-
-
-
-
-
-
-
-
-
-
-
-
 优养在线
优养在线