前言什么是原型呢
前言什么是原型呢?
产品原型简单的说就是产品设计成形之前的一个简单框架,对站来讲,就是将页面模块、元素进行粗放式的排版和布局,深入一些,还会加入一些交互性的元素,使其更加具体、形象和生动。
就我个人而言,目前使用频率最多,最高效,交互效果最好的原型工具是axure。今天给大家介绍一些我在工作中使用axure的经验。主要从交互设计中涉及的三个主要步骤进行说明:
一、主要页面原型在进行主要页面原型设计之前,交互设计师需要:
一份主要的任务流程图(或是用例,一般由产品经理提供)一份主要功能列表(一般由产品经理提供)站信息架构(信息架构在一些公司是需要交互设计师来完成的)对于前期调研结果的理解如何做主要页面原型1. 在建立项目的初期就开始定义Master
项目一开始启动,如果可以稍微掌握哪些区块未来将是共享区块,那么就开始建立Master,比如站的Header / Footer / 导览选单(Navigation),或者广告版位等等。越早使用,越可以节省其它页面设计的重复工作。
Master的定义
放得下
2.可以应用一些Axure RP library
上有很多资源,如:。也可以自己制作适合产品的library。
上的library资源
3.根据任务流程图,功能伤心委屈的时候要号啕大哭列表将主要的页面原型制作出来。
这时可以包括一些必要的交互动作。一些详细的,比如出错提示等交互可以不用考虑。
主要的页面列表
用途:主要的页面原型可以用于产品初期的讨论会、测试以及产品介绍会。
应注意几点:1.不要加入视觉设计的元素。着眼于大局,不要纠结细枝末节
在制作原型的初期请把所有精力都放在流程的优化和布局设计上面吧,不要把时间浪费在视觉设计上,那样绝对是得不偿失。
因为我们的原型方案还没有最终通过,肯定要通过多次迭代才能确定方案,太多的视觉设计就是浪费时间;
再者,如果原型做的十分逼真,在产品讨论会上,视觉的元素会很快抓住大家的眼球,到时就会有领导来质疑你的界面是不是该换成蓝色,按钮是不是再精致一些这样的问题。没有人会专注于你的交互设计了。
2.最好在使用axure工具前,用纸和笔画一些纸面原型,整理一下思路。
3.这个过程应是快速的,迭代的。
二、页面流程图在确定主要页面之后,我们可以开始细化页面流程了。页面流程图有利于向大家展示自己的想法,也有利于思路的整理。毕竟axure上面的交互点是散 的,通过页面流程图,我们可以整理所有的页面上的交互行为,避免遗漏;在向他人展示的时候,也可以一目了然的看出需要的操作步骤是多少。
我倾向于将主要任务列出来,然后画出所有任务的页面流程图。
页面流程图
页面流程图要素由于axure中没有斜线,在表现流程的时候有些受限。我会在流程图中表现以下几点:
操作步骤的名称和编号
开始和结束
页面的名字点击的位置
操作说明和箭头
步骤序号
用途可以与他人沟通流程、整理思路细化流程。
应注意的几点如果项目时间有限,页面流程可以画在纸上。
但还是建议在交互设计保留这一步。为了减少沟通成本,在绘制页面流程图时,最好有一定的规范和标准。
三、完善原型页面的主要页面和页面流程确定之后,就可以完善原型了。这时可以叫上产品部的同事一起来完成原型的细节工作。
如何完善原型1. 按照页面流程中所考虑的交互过程,体现在原型上面。出错,提示等交互细节也应有体现。这时你可能会用到变量、层等高级axure技巧。
点击定时操作弹出层的操作
2. 增加说明
选中某个控件,在右边区域可以为此控件增加说明。
增加描述
增加描述后的前台页面,点击黄色图标显示说明提示层
如果对于说明区域的属性不满意,可以修改属性:
修改属性
不过这种增加描述的方式可能会干扰整个页面,很容易让浏览者以为是一个页面元素。也可以采取一种原始的方法为控件增加说明文字:
文字补充说明
3. 为页面编号
当原型不再需要修改时,我们需要为原型页面编号,这样有利于与视觉设计师、前端沟通。
用途测试、产品需求文档编写参考、视觉设计参考、前端设计参考等。
应注意的几点1. 不要过于追求技术表现
原型有些交互效果做出来会很花费时间,我建议不要过于追求技术表现效果,可以用些文字来说明交互效果。Axure软件的初衷是快速的设计原型,如果在一些技术方面交互设计师花费很多时间的话,就有些顾此失彼了。还是把真实的效果交给前端去实现吧。
2. 为了减少沟通成本,在完善原型时,最好有一定的规范和标准。
总结Axure其实只是一种交互工具而已,交互设计最重要的还是想法,工具只是来帮你表现想法的。不必过于追求技术,不必过于追求视觉表现。我们在把握好整个产品方向的同时,应专注于交互流程、页面内交互、布局结构的创新和优化。
下面给大家介绍一些我工作之中记录下来的axure技巧。
1.快速移动页面大家有没有感觉到,当电脑配置低,页面元素很多的时候,移动页面是一件极其痛苦的事情,有一个好的方法可以解决这个问题:
在非输入状态下,按住键盘空格键,界面上的鼠标箭头会变成手,这样就可以很轻松的拖动页面了。
2.原地复制组件在axure中ctrl+cctrl+v复制粘贴,会错位复制一个组件。怎么解决这个问题呢:
用快捷键ctrl+d可以原地复制一个组件。
3.复制动作Copy Case如下图可以复制动作,就不用一个个的设置这么麻烦了。
4.直接将素材或控件转换为Dynamic Panel(层)很实用,特别是在制作过程中发现有些东西还是放在层中展现更好的时候,以前得新建一个层,再把它们Copy进去,现在只需要右键需要转换的素材或控件ConvertConvert To Dynamic Panel:
5.单选群组(Radio Button Group)您可以一次选取多个Radio Button,按下鼠标右键,并选择Edit Radio ButtonAssign Radio Group来设定 Radio Button 的群组关系。如此一来,当这些Radio Button输出到Prototype 时,就会形成真正的单选用户接口。
6.添加定位锚点类似于易车库中的定位功能,点击某一字母,页面就会定位到同一字母所在的区域:
用Axure怎么来实现这个功能呢?
a)首先要用image map region在页面上定位一个锚点,并命名为定位锚点位置:
b)然后再在点击的地方加上链接
如上图,勾选scroll to image map region,点击下面的image map region,打开对话框:
如上图,选择定位锚点位置这一项,选中scroll vertically only垂直滚动,最后点击确定。
设置完成,看看效果吧。
7.下拉框(droplist)的条件(condition)这里讲关于条件的简单例子。通过条件,可以表现一些更高级的交互效果。
这个例子的效果是,用户切换左边的下拉框选项,右边的提示文字会随之变化。当选中的是图书时,文本框中的文字是请输入图书名称或作者;当选中音乐时,文本框中的文字是请输入音乐名称或歌手:
a)首先在页面上添加以下的组件,并给下拉框添加两个选项图书和音乐:
b)为组件命名
c)为下拉框添加动作
选择OnChange
这时会弹出选择交互行为的对话框,如下图。选择add condition:
在条件选择的对话框中如下图设置,设置完后点击ok:
回到选择交互行为的对话框,这时选择下图这一项:
点击上图文本框中的Variable and Widget value equal to Value,打开设置变量的对话框,如下图设置:
d)重复以上操作,为下拉框添加case2,效果如下:
好了,制作完成,大家可以看效果了:
条件和变量这一块的功能还需要多多探索,有些功能还是比较强大的。不过在实际的操作中,大多数的富交互效果是很少用到的。
8.恢复文件Recover filesRecover files功能可以帮你找到几天前的文件版本。
点击fileRecover file,打开对话框,你可以查看最近的文档了:
选择recover就可以恢复当时的文档。
9.利用Axure封装视觉标准看到的折折熊的一篇博客。
交互设计师一般都是出线框图为最终产物,但是往往很多产品只需要利用现成的视觉标准就可以画出原型。为了减少流程、降低沟通成本,所以我建议交互设 计师在做类似产品的时候能够直接利用现有视觉标准进行原型的搭建,一般很多交互设计师会用Photoshop来实现视觉原型,但是效率和不可交互性还是存 在很多问题,所以需要有一套完成的封装来执行视觉标准并且产生可交互的高保真原型。
具体请查看原文章:
妇科千金片功效日本旅游签证办理流程适用外敷的消肿止痛药-
“五仁滚出月饼界”走红 网友:宁愿吃腰子馅
“五仁滚出月饼界”走红 网友:宁愿吃腰子馅原标题:“五仁滚出月饼界”走红网友:宁愿吃腰子馅资料图...[详细]
-
打通“任督二脉”:复兴中医还是在扼杀中医-
打通“任督二脉”:复兴中医还是在扼杀中医?“刘维忠不是在发扬中医而是在扼杀中医,任何被吹得神乎其神的...[详细]
-
卡里莫名多4.9万 好心大妈不贪财四次到银行退款
卡里莫名多4.9万 好心大妈不贪财四次到银行退款4川新闻网泸州2月28日讯(记者 岳东 摄影报导)若银行卡余款多了...[详细]
-
时间扯淡的不仅仅是思念 -美文故事-散文日志随笔
时间扯淡的不仅仅是思念 -美文故事-散文日志随笔我从来都不是个念旧之人。偶尔回想,不过是纪念一段逝去的青...[详细]
-
母 亲 -美文故事-散文日志随笔
母 亲 -美文故事-散文日志随笔母 亲 来到这个世上的那一刻,是谁在用母乳喂养你,是谁在给你换洗尿布,是谁在...[详细]
-
破碎家庭完整爱 -美文故事-散文日志随笔
破碎家庭完整爱 -美文故事-散文日志随笔十年前,我的生活发生一场大变故,父母离婚了,因为父亲和别的女人发...[详细]
-
-
世界顶尖营养学研究者在NUTS 2025上探讨了坚果和干果的未来研究方向
西班牙雷乌斯2025年10月22日 /美通社/ --来自世界
-
国际顶级期刊《Blood》发表驯鹿生物靶向GPRC5D CAR-T产品RD118用于治疗复...
中国南京、上海和美国普莱森顿
-
十年来首个:勃林格殷格翰创新疗法博优维®在华获批,用于治疗特发性肺纤维化
上海2025年10月22日 /美通社/ -- 勃林格殷格翰今
-
BTL的EMSCULPT NEO助力匈牙利宇航员进行国际太空任务训练
布拉格2025年10月22日 /美通社/ --
-
希尔思宠物营养宣布 2025 年希尔思全球研讨会主题为「Strong Science, L...
现在已开放亚洲及澳大利亚的
-
和铂医药公布HBM4003联合替雷利珠单抗治疗微卫星稳定型转移性结直肠癌的II期临床积极数...
中国上海、美国马萨诸塞州剑桥
-
-
-
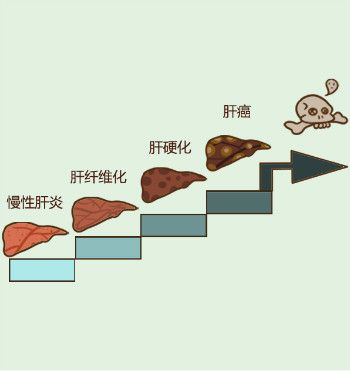
肝纤维化不能吃什么?肝纤维化饮食的注意事项有哪些?
中国人口14亿多,其中有9000万乙肝病毒感染者
-
肝硬化需要全疗程用药吗?哪个品牌的软肝片好?用药讲疗程,安全有保证!
人们常说“慢性病要以慢治慢”。古人倡导“
-
肝硬化的突出表现有哪些?用什么药软肝效果好?保肝软肝就选中成药
肝硬化是一种常见慢性病,引起肝硬化的病因
-
肝硬化的前期表现有哪些?肝硬化前期该如何选择软肝药品呢?
中国人的饮酒文化众所皆知,都特别喜欢酒桌
-
肝硬化患者吃什么药好,复方鳖甲软肝片有效吗?疗效值得认可
我国是肝病高发生率大国,每年有超过120万病
-
肝硬化吃复方鳖甲软肝片怎么样?复方鳖甲软肝片功效与作用来评价
肝硬化是一种常见的慢性肝病,是由一种或多
-
-
-
-
-
-
-
-
-
-
-
-
 优养在线
优养在线